文章詳細頁還有一個重要的區塊要製作,就是留言區域拉!
功能是使用者填寫資料後,按下留言按鈕,資料傳回後台且前台立即顯示留言內容。那麼要先做的就是規劃一下傳回後台需要哪些資料:
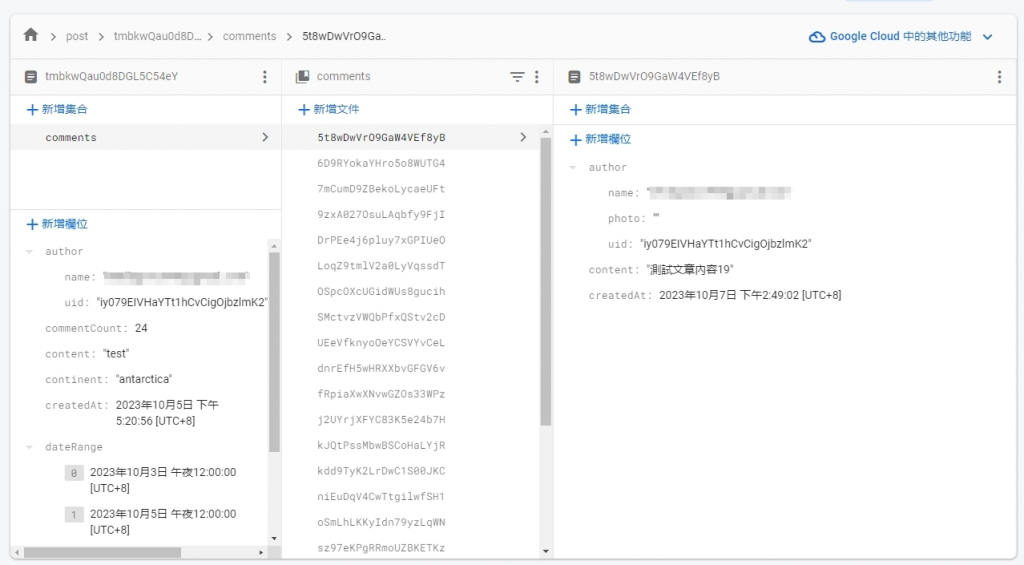
再來就是和之前一樣的firestore功能,把資料傳上去,但這次不一樣的地方是要把資料傳到post/postId裡面。先取到docRef(依據id找到相對應的post),再到docRef下建立comments檔案,並給予他參數,也就是上面提到的資料。成功送出資料後再把textarea清空,這樣就大功告成拉。
function Post(){
const [comment, setComment] = useState()
const docRef = doc(db, "post", postId)
function onSubmit(){
const commentRef = collection(docRef,"comments")
addDoc(commentRef, {
content: comment,
createdAt: serverTimestamp(),
author:{
name: auth.currentUser.email,
uid: auth.currentUser.uid,
photo : auth.currentUser.photoURL || ''
},
}).then(()=>{
setComment("")
});
}
return(
<div className="container">
<div className="section-title">我要留言</div>
<div className="comment">
<div className="user"></div>
<textarea name="" id="" cols="30" rows="10" value={comment} onChange={(e)=>{
setComment(e.target.value)
}}></textarea>
<div className="btnwrap">
<a className="btn blue" href="#" onClick={onSubmit}>留言</a>
</div>
</div>
</div>
}


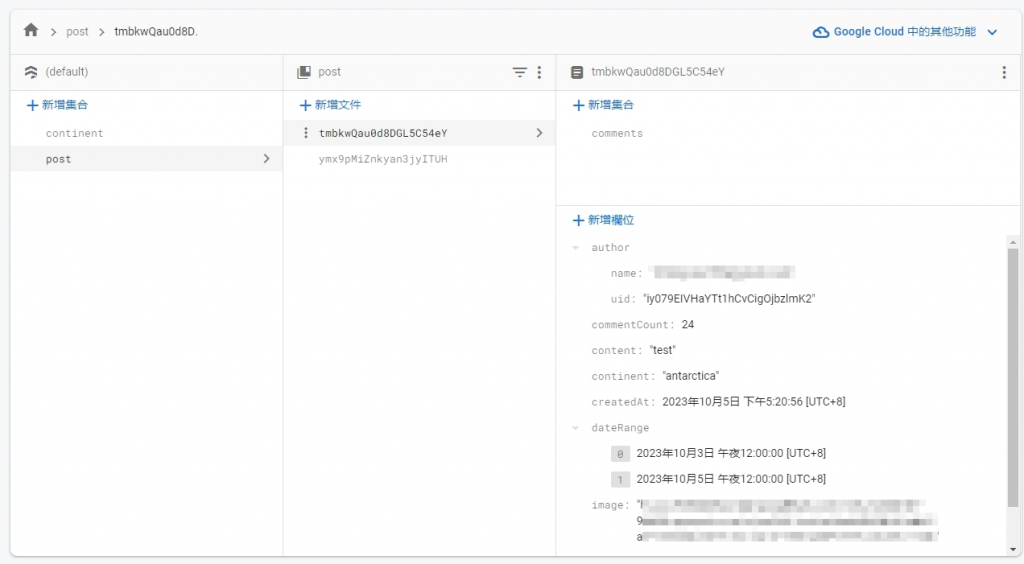
最後的資料夾會變成這樣,新的集合之下會有一個comments資料夾,資料夾下有文件,文件內有剛剛傳入的資料。
